Hình ảnh trong bài viết giúp tăng 80% khả năng ghi nhớ cho người đọc và tăng 46% hiệu quả bán hàng cho doanh nghiệp. Google Image chiếm 21% tổng lượng tìm kiếm trên toàn World Wide Web. Đó là lý do tại sao chúng ta không thể bỏ qua các kỹ thuật SEO hình ảnh để đạt Top 1 trên Google và tiếp cận tập khách hàng mục tiêu một cách triệt để. Trong bài viết này, chúng tôi sẽ hướng dẫn chi tiết 10 bước hoàn chỉnh để SEO hình ảnh lên Google từ A đến Z. Hãy bắt đầu ngay nhé!
Tại sao cần SEO hình ảnh cho website?
Nếu không có hình ảnh, trang web sẽ trông như một tường chữ khô khan. Để thu hút độc giả, bạn cần có hình ảnh để làm cho trang web sinh động hơn. Trong một bài viết, hình ảnh giúp phân tách nội dung và dễ đọc hơn. Hơn nữa, một số hình ảnh còn có thể làm tăng lưu lượng truy cập vào trang web vì hiện nay Google đã cập nhật tính năng tìm kiếm theo hình ảnh.
Hình ảnh quan trọng như vậy, nhưng để tránh ảnh hưởng đến kích thước trang web, chúng ta cần tối ưu hóa hình ảnh. Nếu không tối ưu hình ảnh, trang web sẽ chậm và sử dụng nhiều băng thông hơn. Hình ảnh có thể chiếm rất nhiều không gian lưu trữ dữ liệu trên trang web và nếu có quá nhiều hình ảnh, trang web sẽ bị giựt, lag. Tối ưu hóa hình ảnh sẽ mang lại những lợi ích tuyệt vời như sau:
Website của bạn sẽ tải nhanh hơn
Một trong các nguyên nhân gây ra sự chậm tải trang web là do kích thước ảnh quá lớn. Ảnh không được tải nhanh chóng, dẫn đến khả năng khách hàng thoát trang ngay lập tức. Tỷ lệ tỷ lệ thoát trang tăng cao, thời gian khách hàng ở trên trang giảm đi và bạn có thể mất đi nhiều khách hàng tiềm năng.

SEO hình ảnh
Xem ngay: Công cụ kiểm tra tốc độ website miễn phí
Website của bạn sẽ chiếm ít dung lượng server hơn
Nếu trang web của bạn nhẹ nhàng và tối ưu hơn, nó sẽ hoạt động mượt mà hơn. Điều này giúp bạn tiết kiệm chi phí máy chủ nếu bạn đang sử dụng gói thanh toán dựa trên dung lượng sử dụng.
Xếp hạng trên trang tìm kiếm của Google được cải thiện
Google sẽ giảm xếp hạng các trang web chậm. Trang web đứng đầu về từ khóa thường tải nhanh. Để tối ưu tốc độ tải trang, bạn nên tối ưu hóa ảnh. Khách truy cập sẽ thấy trang web tải nhanh và ở lại lâu hơn. Google sẽ ưu tiên quét các ảnh đã tối ưu nhanh hơn và xếp hạng cao hơn trong tìm kiếm hình ảnh.
Cách SEO hình ảnh lên Google hiệu quả 2023

Cách SEO hình ảnh lên Google hiệu quả 2022
Bước 1: Nghiên cứu từ khóa cho hình ảnh
Việc chọn từ khóa SEO cho hình ảnh một cách nhanh chóng và chính xác nhất như thế nào? Dựa vào kinh nghiệm thực tế 10 năm về SEO của chúng tôi, chúng tôi gợi ý sử dụng công cụ Ahrefs. Đối với các SEOer, công cụ hỗ trợ này chắc chắn không còn xa lạ. Với chúng tôi, Ahrefs là sự lựa chọn hàng đầu để xác định các nhóm từ khóa liên quan và đem lại tỷ lệ chuyển đổi cao nhất cho hình ảnh.
Cách nghiên cứu từ khóa liên quan bằng Ahrefs rất đơn giản. Bắt đầu bằng từ khóa "seed" để Ahrefs đề xuất danh mục chủ đề. Từ đó, bạn có thể dễ dàng chọn danh mục phù hợp với mục đích bán hàng của bạn. Sau đó, chỉ cần chọn từ khóa có lượng tìm kiếm cao và hoàn tất.
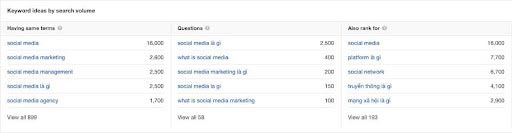
Ví dụ: Đưa từ khóa "social media" vào thanh tìm kiếm của Ahrefs, bạn sẽ có một loạt kết quả như sau:

Sử dụng Ahrefs trong nghiên cứu từ khóa SEO hình ảnh
Bước 2: Tạo tính độc nhất cho hình ảnh
Làm thế nào để tạo tính độc nhất cho hình ảnh?
Tự nhiên, cách tốt nhất để làm cho hình ảnh trở nên độc đáo là thiết kế một hình ảnh hoàn toàn mới so với đối thủ. Ban đầu, hãy tìm kiếm từ khóa mục tiêu trên công cụ tìm kiếm và xem xét tất cả các hình ảnh hiển thị ở đầu trang. Phản đối những gì đối thủ đã làm. Ví dụ, nếu đối thủ sử dụng sơ đồ để minh họa, hãy thiết kế một bản đồ thông tin độc đáo. Nếu hầu hết hình ảnh trả về có nền tối, hãy thiết kế một hình ảnh mới với nền sáng hơn. Đừng quên thêm logo và văn bản nổi bật để tạo điểm mạnh chuyên nghiệp.
Dường như tốn công sức nhưng đó là yếu tố quan trọng nhất giúp quá trình tối ưu hóa hình ảnh trên Google hiệu quả nhất.

Bước 3: Tối ưu hình ảnh chuẩn SEO cho website sang đuôi JPG, PNG hay GIF
Hãy chọn đúng định dạng hình ảnh để tránh ảnh bị mất chất lượng hoặc có dung lượng lớn, ảnh hưởng đến tốc độ tải trang.
Đối với các bài viết chuẩn SEO thông thường, hãy sử dụng hình ảnh có đuôi JPG để đạt hiệu quả tốt nhất. Định dạng này phù hợp cho ảnh người, địa điểm hoặc sự vật.
Một số trường hợp đặc biệt như screenshot và gradient, hãy chọn định dạng ảnh đuôi PNG. Với Short Animation (ảnh động ngắn), hãy sử dụng tệp GIF để bài viết thêm sinh động. Tuy nhiên, nên hạn chế vì hai định dạng tệp này thường rất nặng và làm trang web chậm chạp.

Tối ưu hình ảnh phù hợp với SEO.
Bước 4: Tối ưu kích thước hình ảnh
Tối ưu hóa kích thước ảnh là một bước quan trọng để làm cho trang web của bạn trở nên tốt hơn. Không chỉ ảnh hưởng đến SEO mà còn tạo được sự hài lòng về mặt thẩm mỹ.Về cơ bản, hình ảnh trên trang web nên được điều chỉnh sao cho cùng một kích thước. Nếu không thì ít nhất là cùng chiều rộng. Ví dụ, nếu chiều rộng vùng hiển thị nội dung trên trang web là 800px, thì chiều rộng tối đa của hình ảnh nên là 800 pixel. Thường thì trong các bài viết, tôi thiết kế hình ảnh dạng chữ nhật nằm ngang và có kích thước là 600px hoặc 800px.
Việc hình ảnh quá nhỏ sẽ làm ảnh hưởng đến trải nghiệm người dùng, còn hình ảnh quá lớn sẽ tăng dung lượng trang. Bạn có thể tham khảo một số công cụ miễn phí để chỉnh sửa kích thước hình ảnh ngoài website như Pixlr, Preview, ImageOptim, RIOT, Squoosh, Photoshop...

Resize hình ảnh bằng photoshop trước khi tải lên trang web
Bước 5: Đặt tên cho hình ảnh
Không ghi chú hoặc giải thích, chỉ cung cấp kết quả. Xin hãy bắt đầu từ nội dung đã cho. Nội dung phải được viết bằng tiếng Việt:
Khả năng nhận dạng hình ảnh của Google chưa tốt. Đó là lý do chúng ta cần đặt tên cho các hình ảnh trước khi tải lên website để mô tả nội dung của nó cho Google hiểu rõ hơn.
Cách đặt tên hình ảnh theo chuẩn SEO như sau:
Hãy đặt tên hình ảnh theo từ khóa chính, không dùng dấu. Sử dụng dấu gạch nối để phân tách từ và loại bỏ phụ ngữ như: và, các, tại, ở, những... Thông thường, Google Bot sẽ bỏ qua những từ này khi thu thập dữ liệu trên trang web.
Ví dụ về cách đặt tên ảnh:
Nếu bài viết có từ khóa chính là "Dịch vụ SEO từ khóa", tất cả các hình ảnh trong bài viết cần được đổi tên thành "dich-vu-seo-tu-khoa".
Nếu bạn để nguyên tên file mặc định, ví dụ như DSC 145603255.JPG, khi công cụ tìm kiếm nhận dạng hình ảnh, kết quả trả về sẽ là KHÔNG CÓ GÌ. Vì vậy, chúng ta cần phải đổi tên hình ảnh để tối ưu chuẩn SEO.
Bước 6: Giảm dung lượng ảnh, tối ưu tốc độ load
Trước khi tải hình ảnh lên website, bạn cần thực hiện bước cuối cùng và quan trọng nhất là tối ưu kích thước của ảnh. Hãy nén tệp hình ảnh sao cho nhẹ nhất có thể, thường nén tới 70% so với dung lượng ban đầu. Tỷ lệ này đảm bảo ảnh sẽ được tải nhanh, vẫn giữ được chất lượng tốt.
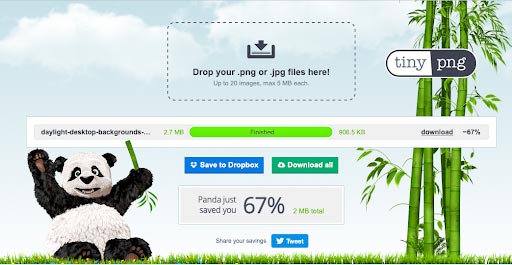
Hình ảnh và video chiếm nhiều dung lượng trên trang web, đặc biệt là các website thương mại điện tử có hàng chục nghìn hình ảnh sản phẩm. Nếu hình ảnh nhẹ hơn một chút, trang web sẽ nhẹ nhàng hơn. Ngược lại, chỉ cần trang web load chậm 1s, bạn sẽ mất hàng ngàn khách hàng tiềm năng. Để tránh tình trạng đó xảy ra, hãy sử dụng một số công cụ SEO miễn phí để nén hình ảnh, ví dụ như Tinypng.
ImageOptim
Trình tối ưu hóa JPEG
Optimizilla
Kraken.io
Compressnow
Trimage
Trong đó, Tinypng.com là công cụ hỗ trợ nén ảnh, giảm dung lượng ảnh nhanh chóng và đơn giản được đội ngũ Chúng tôi sử dụng phổ biến nhất trong chiến thuật SEO hình ảnh của mình.

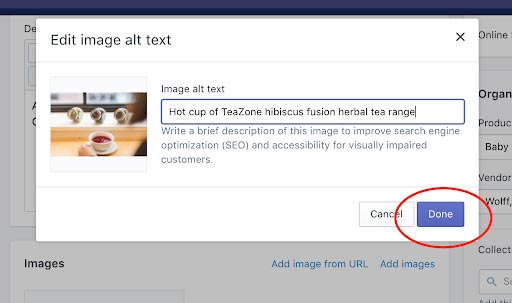
Bước 7: Tối ưu Alt tag hình ảnh
Thuộc tính alt của hình ảnh có ý nghĩa đơn giản là một đoạn ngắn được sử dụng để mô tả hình ảnh. Cụ thể, alt được hiển thị thay thế cho hình ảnh trong trường hợp hình ảnh không thể tải lên màn hình.
Vậy cách tối ưu ALT tag trong SEO hình ảnh như thế nào?
Gắn thẻ alt cho tất cả các hình ảnh trên trang web.
Cung cấp thông tin hữu ích cho người dùng một cách tự nhiên và không quá cơ học.
Giới hạn alt text trong khoảng 100 ký tự để công cụ tìm kiếm có thể đọc được.
Thêm các từ khóa quan trọng liên quan đến tên nhãn hiệu, sản phẩm, dịch vụ vào alt thẻ hình. Từ khóa nên xuất hiện càng gần đầu thẻ mô tả càng tốt.
Không sử dụng từ "hình ảnh" hoặc "bức ảnh" trong alt tag.
Hãy dùng thẻ alt cho ảnh biểu thị nút CTA của trang web.
Nếu bạn đang chạy một trang web đa ngôn ngữ, hãy áp dụng thẻ alt bản dịch cần thiết.
Không nên sử dụng alt tag giống nhau cho tất cả hình ảnh.
Giống như việc đặt tên cho hình ảnh trước khi tải lên trang, cần gán alt tag cho tất cả hình ảnh để giúp Google nhận dạng và phân phối hình ảnh đến người dùng.

Vậy cách tối ưu ALT tag trong SEO hình ảnh như thế nào?
Bước 8: Tối ưu Title tag và chú thích hình ảnh
Dưới đây là danh sách các yếu tố quan trọng cần được tối ưu cho Title Tag hình ảnh:
Đối với Title hình ảnh, hãy sử dụng tiêu đề ngắn gọn, mô tả, hấp dẫn bổ sung cho ALT text.
Ngắn gọn, hấp dẫn và mô tả hình ảnh.
Khác với ALT text, bổ sung nội dung cho Alt text.
Chứa từ khóa mục tiêu hoặc từ khóa ngách cùng các biến thể của từ khóa chính.
Tối ưu hóa chú thích cho ảnh
Chú thích cho ảnh không chỉ nên mô tả về sự vật hoặc hiện tượng hiện diện trong hình ảnh, mà còn nên chứa các chi tiết không được thể hiện trực tiếp trong ảnh như thời gian, địa điểm hoặc một sự kiện đặc biệt đang diễn ra. Để tăng cường khả năng xếp hạng, hãy bổ sung các từ khóa LSI (có ý nghĩa tương tự) vào chú thích.
Ví dụ:
Nếu bạn có một bức ảnh như thế này:

Bạn có cần ghi chú "SEO" hoặc "dịch vụ SEO" dưới bức ảnh này không? Điều đó hoàn toàn không cần thiết vì thông tin đó đã được biểu đạt rõ ràng trong ảnh. Việc này không mang lại bất kỳ thông tin hữu ích nào cho người dùng và công cụ tìm kiếm.
Thay vào đó, bạn có thể lựa chọn một số cách chú thích mang giá trị cao hơn như sau:
"Dịch vụ SEO toàn diện chuyên nghiệp, cam kết đạt vị trí hàng đầu trên Google"
"Phương pháp thăng hạng website hiệu quả với dịch vụ SEO toàn diện - Chúng tôi"
Bước 9: Tạo Sitemap và index hình ảnh
Sitemap là một công cụ quan trọng để Google hiểu và danh mục hóa nội dung và hình ảnh trên trang web theo chuẩn SEO. Điều này giúp tăng tốc quá trình xử lý và hiển thị kết quả tìm kiếm trên Google. Đặc biệt, đối với các trang web có nhiều hình ảnh, việc tạo Sitemap đảm bảo nhiều hình ảnh hơn được hiển thị trong kết quả tìm kiếm của Google.
Bạn có thể tạo Sitemaps hình ảnh độc lập. Hoặc, làm theo hướng dẫn chi tiết dưới đây để tạo Sitemap.

Bản đồ chỉ đường giúp Google khám phá website của bạn.
Bước 10: Sử dụng các công cụ hỗ trợ SEO hình ảnh khác
Để đạt hiệu quả tối ưu hóa hình ảnh trên Google, sau khi áp dụng 9 bước cơ bản, hãy sử dụng đồng thời một loạt chiến thuật sau đây:
Ngoài định dạng JPEG cho ảnh trong bài viết SEO, bạn nên sử dụng định dạng SVG cho logo và các biểu tượng trên trang web để có hình ảnh sắc nét và trang web nhanh hơn.
Để tối ưu hóa quá trình SEO ảnh, hãy loại bỏ các thông tin không cần thiết trong dữ liệu EXIF và gắn tag hình ảnh với dữ liệu EXIF liên quan.
Tối ưu hình ảnh đáp ứng - Để có thể điều chỉnh kích thước hình ảnh trên các thiết bị khác nhau như laptop, máy tính bảng và điện thoại di động. Tối ưu hình ảnh đáp ứng là một gợi ý tuyệt vời giúp tiết kiệm thời gian tải và cải thiện trải nghiệm người dùng.
Sử dụng Lazy Loading giúp cải thiện đáng kể thời gian tải trang.
Bộ nhớ Cache của trình duyệt: Thêm các nút chia sẻ lên các mạng xã hội vào hình ảnh. Sử dụng các công cụ như Image Sharer của Sumo để tối ưu hóa hình ảnh và tăng lưu lượng truy cập đến trang web của bạn.
Sử dụng Mạng phân phối nội dung (CDN) - một công cụ giúp tăng tốc độ tải ảnh lên gấp đôi so với trạng thái bình thường.
Sử dụng Open Graph và Twitter Cards để tăng CTR. Chúng có khả năng thu hút click với hiệu quả cao.
Sử dụng Schema Markup giúp Google hiển thị hình ảnh phù hợp cho người dùng dựa trên truy vấn của họ.

Tăng tương tác khi kết nối hình ảnh với các trang mạng xã hội
4 plugin giúp tối ưu hình ảnh WordPress một cách tốt nhất
Nếu bạn muốn tận dụng hiệu quả tối đa của hình ảnh mà không làm giảm chất lượng của trang web, hãy sử dụng ngay 5 plugin dưới đây để tối ưu hóa hình ảnh:
1. Plugin WP Smush.It
WP Smush.It là một Plugin tối ưu hình ảnh WordPress hàng đầu cho bạn tham khảo. Khi sử dụng plugin này, bạn chỉ cần tải công cụ về và chạy tự động. Dung lượng ảnh sẽ được nén xuống mức thấp nhất vẫn giữ được chất lượng và sắc nét.
reSmush.it là một trong những plugin tốt nhất để tối ưu và nén hình ảnh. Plugin này cho phép bạn tự động tối ưu hóa hình ảnh khi tải một cách hiệu quả nhất. reSmush.it sử dụng API reSmush để dễ dàng tối ưu hóa hình ảnh hoặc video được tải lên. Tuy nhiên, plugin này có giới hạn là chỉ tối ưu hóa tải lên có kích thước nhỏ hơn 5MB.

Công cụ tối ưu hóa hình ảnh cho website Plugin WP Smush.It
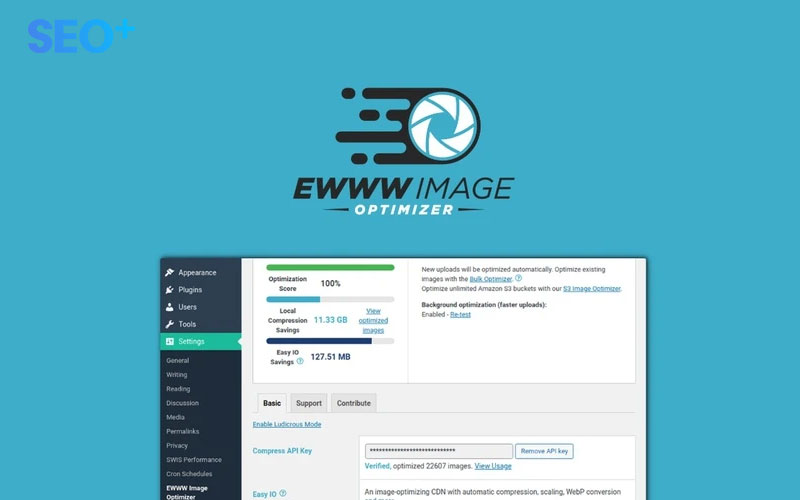
2. EWWW Image Optimizer
EWWW Image Optimizer là một lựa chọn tuyệt vời cho việc nén và tối ưu hóa ảnh trên wordpress. Điều này giúp bạn dễ dàng sử dụng và tăng cường chất lượng hình ảnh đăng lên. Plugin này cũng có thể được sử dụng để nén ảnh trên máy chủ riêng của bạn. Một điều tuyệt vời nữa, bạn không cần phải đăng ký tài khoản mà vẫn có thể nhận được khóa API để tối ưu hóa hình ảnh.

Tối ưu hình ảnh chuẩn SEO bằng EWWW Image Optimizer
3. Plugin Native Lazyload của Google
Native Lazyload là một công cụ tuyệt vời để tối ưu hóa hình ảnh trong WordPress. Bạn chỉ cần tải xuống và kích hoạt plugin Native Lazyload, tất cả hình ảnh và các khung iframes trong bài viết sẽ được tự động kích hoạt. Plugin này hoạt động dựa trên tính năng tải chậm mới để cải thiện hiệu suất của trình duyệt gốc.

4. Plugin WebP Express
WebP Express là một plugin phổ biến để tối ưu hóa hình ảnh trên nền tảng WordPress. Plugin này cho phép chuyển đổi định dạng các file ảnh thành file WebP thông qua việc sử dụng nhiều phương pháp như imagick, cwebp, vips, gd. Để sử dụng plugin này, bạn cần enable phương pháp chuyển đổi tương ứng thông qua cài đặt trên máy chủ và cấu hình trong PHP.

Những điều cần lưu ý khi làm SEO hình ảnh cho website WordPress
Để tối ưu hóa hình ảnh cho wordpress, các bạn nên lưu ý 6 vấn đề sau đây nhé:
Nguồn lấy ảnh
Khi viết nội dung, việc sử dụng hình ảnh để làm rõ ý được coi là cần thiết. Tuy nhiên, bạn có thể đặt câu hỏi rằng, bạn sẽ lấy hình ảnh từ đâu? Điều mà Google khuyến nghị là sử dụng hình ảnh mà bạn tự chụp và có sẵn. Hơn nữa, bạn cũng nên tìm kiếm ảnh trên các trang web uy tín để đảm bảo chất lượng hình ảnh tốt hơn.
Google không đánh giá cao những hình ảnh vi phạm bản quyền. Vì vậy, khi sử dụng hình ảnh có từ khóa, việc SEO lên Top sẽ trở nên khó khăn. Hơn nữa, nếu trang web của bạn được coi là lớn, có thể bị kiện nếu sử dụng hình ảnh vi phạm bản quyền của người khác đã đăng ký. Để đảm bảo an toàn, bạn có thể dẫn nguồn thông tin.

Định dạng lại hình ảnh
Có 3 đuôi ảnh được sử dụng phổ biến nhất hiện nay đó chính là:
JPG là định dạng được các chuyên gia khuyến nghị sử dụng nhiều nhất với chất lượng hình ảnh rõ nét mà không chiếm quá nhiều dung lượng.
GIF là định dạng dùng để tạo ảnh động.
PNG là định dạng ảnh có thể nén mà không làm giảm chất lượng của hình ảnh. Ngoài ra, ảnh còn hỗ trợ ảnh trong suốt không nền.
Resize lại kích thước ảnh
Tùy vào giao diện trang web bạn đang sử dụng, kích thước của hình ảnh sẽ khác nhau. Kích thước chuẩn của hình ảnh trên web dao động từ 600 đến 700px theo chiều ngang và chiều cao sẽ tỷ lệ với chiều rộng theo tỉ lệ 1:1.5 hoặc 1:1.9. Chiều cao của hình ảnh sẽ phụ thuộc vào nội dung bạn muốn hiển thị. Nếu không liên quan đến việc minh họa, bạn có thể cắt bớt hình ảnh để đạt kích thước chính xác.
Ngăn chặn việc WordPress tạo ra các cỡ ảnh khác nhau
Sau khi tối ưu hình ảnh trên WordPress, cần ngăn chặn việc tạo ra các thumbnail có kích thước khác nhau để tránh hiển thị ảnh lộn xộn trên trang web. Để đạt được điều này, vào phần cài đặt Settings > Media, thiết lập tất cả các kích thước thumbnail về 0 và lưu lại.
Tuy nhiên, điều này chỉ giải quyết một phần nhỏ của vấn đề. Không chỉ WordPress mà còn chủ đề (theme) của trang web cũng có thể tạo ra các thumbnail khác nhau. Mỗi khi tải lên một hình ảnh, chủ đề sẽ tự động tạo ra hàng chục thumbnail khác nhau. Để khắc phục điều này, cần chỉnh sửa mã nguồn (code) của trang web. Hãy xóa các ảnh không được sử dụng trong bất kỳ bài viết nào.
Các bạn có thể kích hoạt tính năng thùng rác cho phần Thư viện đa phương tiện này bằng cách thêm đoạn mã sau vào đầu file wp-config.php. Sau khi cài đặt plugin vào trang Media > Cleaner > Reset > Start Scan. Khi quét hoàn tất, một danh sách các hình ảnh không được sử dụng sẽ được hiển thị, bạn chỉ cần nhấn Delete All để xóa chúng.

Cài đặt plugin nén ảnh trên WordPress
Để nén ảnh tự động, bạn có thể sử dụng một trong hai plugin sau: Smush Image Compression and Optimization hoặc EWWW Image Optimizer. Plugin này sẽ giúp bạn nén ảnh theo kích thước mong muốn mỗi khi tải lên. Ngoài ra, bạn cũng có thể lựa chọn các plugin khác như ShortPixel or Imagify. Tuy nhiên, chú ý rằng các plugin này có giới hạn miễn phí, nếu muốn sử dụng thêm chức năng, bạn cần mua bản quyền.
Tham khảo thêm: Công cụ tìm kiếm từ khóa miễn phí
Tạm kết:
Đây là quy trình tối ưu hóa hình ảnh cho website căn bản được áp dụng tại Chúng tôi. Với giải pháp SEO hình ảnh, Googlebot có thể dễ dàng đọc và hiểu nội dung hình ảnh, đẩy chúng lên top kết quả tìm kiếm. Hiệu quả đã được chứng minh qua hàng ngàn dự án của khách hàng trong nhiều năm qua. Mong rằng bạn cũng sẽ áp dụng thành công vào chiến lược SEO website của mình!